You can use the @font-face rule to load a customized font on an internet page. The background of loading customized fonts has result in a compound procedure to help the widest variety of browsers. Unlike different at-rules, like @media or @supports, the @font-face rule has no further arguments. Inside the rule block, solely a set variety of properties are accepted. The most vital is font-family, which describes the identify the browser will use to reference and cargo the suitable font files. Then, the src property references the situation of the font files.
In order to assist variations of Internet Explorer sooner than variation 9, two src properties are necessary, with the primary solely referencing the .eot font file format. The second src property will then be a comma separated record of font file formats. The browser variation will decide upon the suitable format that it supports. Save your differences to styles.css and open index.html in an internet browser. Notice that the daring and italics variations of the font don't look fantastically right. This is seeing that within the @font-face rule solely the common font weight and elegance records have been loaded and used.
When the browser must apply a daring weight or italic fashion to a font, however lacks the suitable font file, the browser creates the vital variation. This altered type of a font is called a fake daring and pretend italic. Faux daring is created by including a stroke to the font, which frequently creates a wider spacing between characters that would intrude together with your meant layout. Faux italic is created by slanting the font, which frequently doesn't use area in addition to a real italic would. In this tutorial, you could check out examples of loading fonts onto your website. You will use the font stack, a rank ordering of fonts centered on availability, to make use of fonts which might also be established on the user's device.
Then, you'll use a font-hosting service, Google Fonts, to find, select, and cargo customized fonts onto your page. Lastly, you'll load a self-hosted font loved ones utilizing the @font-face rule, observed by a self-hosted variable font. Google has a major assortment of fonts and Easy Google Fonts gives an straightforward and straightforward method to add customized google fonts to any WordPress theme with out coding. This plugin integrates with the WordPress Customizer so that you could preview google fonts in your web site in realtime.
You'll manage to vary the colour of every header to set them apart. Find a font household you want and mess spherical with distinct variations of it. These values might then be altered individually if desired. Throughout this tutorial, you discovered the principle methods fonts might be utilized on a website. You used nearby fonts and a font stack to inform the browser which fonts to strive loading.
Then, you used a font internet hosting service to effectually load the font Open Sans from Google Fonts. Next, you arrange your personal collection of @font-face guidelines and created your circle of relatives of self-hosted fonts. Lastly, you constructed on what you discovered loading your personal fonts to make use of variable font and check out out the flexibility and efficiency they provide. The fira folder contained in the fonts folder comprises 4 folders with unique file codecs of the Fira Sans font.
EOT stands for Encapsulated OpenType, a format Microsoft developed for Internet Explorer to load customized fonts. TTF stands for TrueType Font, and is an older font format that wasn't initially developed for the web. The WOFF and WOFF2 codecs stand for Web Open Font Format, with the "2" signifying the second model of the format.
The majority of recent browsers assist TTF, WOFF, and WOFF2 equally. To create an @font-face rule that covers essentially the most feasible browser formats, you supplied a quantity of sources in your font. The EOT is referenced in every src properties for the reason that model 9 and later of Internet Explorer use the comma-separated format instead. In this section, you loaded a font relatives from Google Fonts. You discovered how every font weight and elegance is a unique file loaded from the service, and that the variety of loaded variations can influence web site performance. In the subsequent section, you'll load the fonts by writing your personal @font-face rule to populate self-hosted font files.
For example, could you prefer a darkish grey over black in your shade scheme, then you'll wish to vary the default font shade of your text. If you're in media, you then definitely could go for a sans serif font, which is taken into account the simplest typography to read. But if you're within the imaginative field, you then definitely could go for an ornamental typeface like Morris Troy. These are only a number of causes it is advisable to fashion the font in your website. Most consultants agree that font measurement ought to be outlined in relative models (e.g., em, rem, %, etc.) or in phrases (e.g., large, small, etc.). This is due to the fact that absolute font sizes could make pages inaccessible to folks who've problem seeing.
In most browsers, a consumer can change equally the "zoom" of the web web page and, separately, the default font size. To proceed to rewrite the primary instance that used the out of date font tag, let's change the font measurement of a paragraph to 20px with CSS. For this example, I'm nonetheless going to make use of CodePen, however I'm going to load Bootstrap CSS on the page. That means, along with the default font variety being Helvetica, the default font measurement of paragraphs can be 16px, heading 2s can be 32px, and heading 3s can be 28px. The font-family property specifies an inventory of fonts, from highest precedence to lowest.
Font choice doesn't quit on the primary font within the listing that's on the user's system. Rather, font choice is completed one character at a time, in order that if an out there font doesn't have a glyph for a vital character, the latter fonts are tried. When a font is just out there in some styles, variants, or sizes, these properties can additionally affect which font relatives is chosen. If net fonts should not supported it's not a complete buzz kill as there are fallback fonts that can be seen instead. Setting font properties will probably be amongst the many most typical makes use of of favor sheets. E.g., 'italic' is usually used to label slanted text, however slanted textual content can even be labeled as being Oblique, Slanted, Incline, Cursive orKursiv.
Therefore it isn't an easy obstacle to map typical font choice properties to a selected font. Variable fonts are a comparatively new addition to the choices of net typography. Variable fonts can strengthen performance, in addition to offering way extra design prospects than before. In this section, you'll load a variable font employing the @font-face rule and tweak the show of the font to seek out the correct variation.
This makes numerous sense and I plan to make use of this in my subsequent website, however these are all sans-serif fonts. I can't assist however marvel if it's potential to create comparable stacks for system-default serif and monospace fonts. I may well desire to make use of the serif fonts on headings or blockquotes for emphasis, and apply monospace to the pre and code elements. Glyphs of serif fonts, because the time period is utilized in CSS, are likely to have ending strokes, flared or tapering ends, or have real serifed endings .
They oftentimes show a higher variation between thick and skinny strokes than fonts from the 'sans-serif' generic font family. Any font that's so described might be used to symbolize the generic 'serif' family. The preferable method to try this could be to vary the font inside the editor whenever you create the post. As for separating it by category, there isn't a method to try this presently inside WordPress, I searched for a plugin to add that performance however was unable to search out one. WordPress Templates have a default font utilized to them. When you wish to vary the font globally all due to the site, you might wish to edit the CSS that applies to that theme.
The change might possibly be made within the styles.css file, however subsequent updates to the theme will get rid of the modification. You must create a toddler theme to prevent the loss. You can change the default font measurement headquartered on gadget style by detecting the gadget style used to entry the browser after which setting the suitable style on the html element. Inside this rule, you've added a font-family property with a worth of "Fira Sans" in quotes. Since this code is defining an total font-family, just one font identify must be used. The comma separated record of font codecs for src is 2 parted.
The first is the url() that, like a background-image property, delivers the trail to the file format on the server. Then, the format() explains what style of file is being referenced, permitting the browser to pick out the supported format. Alternatively, customized fonts will be loaded in your Chakra venture applying theGlobal element from the @emotion/react package deal and @font-face css rules. You can then add these fonts to theme.fonts to utilize them all due to the Chakra system. Next, flip your consideration to the font-sizes for various content. The base font measurement is 10px, making it straightforward to work out the sizes of the remainder of the web page text.
For example, when you need the primary degree headings to be 42px, you'll set the font-size to 420%, or 4.2ems. Percentages and ems work nearly equivalently for our purposes. The variations are usually not likely that important, at the very least for now. It is good to have the potential to regulate a complete website relative to the textual content sizes. To make definite the steadiness of your customizations and stop upgrades from overwriting your customizations, don't change the default Magento theme files. You need to embrace customized fonts within the your theme's stylesheet.
A variable font structurally seems similar to a regular @font-face rule. You first declare a font-family name, then provide an inventory of src values, however normally with variable fonts just one format is necessary. The font-style property was set to typical for this font. Instead of defining a single value, a variety is written with the thinnest weight adopted by the thickest weight.
By defining this range, the browser can put together for the doable variation calculations that may occur. Here you set the font-face rule for Raleway, with a font-weight vary from 300 to 400. In this section, you loaded self-hosted font documents with @font-face rules. You discovered how fake daring and italic can affect the visible presentation of a font and the means to hyperlink many font documents along with a standard font-family value. In the final section, you may use a variable font, which permits for a lot of variations sourced from a single font file. Search for the font named "Open Sans" applying the search bar on the highest of the page.
The search outcomes will listing the matching term, which is a hyperlink taking you to the Google Fonts Open Sans page. On this page, there's an inventory of a number of font styles. Each one in every of those font weight and elegance mixtures is a singular font file that the browser will download.
In this section, you used the font stack to load a collection of practicable fonts on the web page in a ranked order. You additionally discovered concerning the practicable variations of a font loved ones with the font-weight and font-style properties. In the subsequent section, you'll use a font from a font internet hosting service. The h1 right here is about to a font-size of 3rem, which is such as 48px, with a skinny font-weight of 100. Then, the h2 is about to 2rem, such as 32px, and a font-weight of 200. Next, the h3 is about to the identical font-weight and a rather smaller font-size because the h2, however positive factors an added font-style property set to italic.
Lastly, the p aspect selector bumps up the usual font-size to 1.125rem, which is similar to 18px on this case. The changes to the general styling of this article is going to stay similar to you modify the font utilized in every section. When you're including or altering fonts to an internet net site you may have to be accustomed to the fonts that can be found to you. Some fonts require further code earlier than you should use them.
For example, Google Fonts use an API that it's worthwhile to reference in your HTML code earlier than it's premier to use them. If you're not convinced of what it's premier to use, then it's premier to use Web Safe fonts to prevent any problems. Web Safe fonts give worthwhile compatibility between distinct web browsers.
For extra facts on font households and font styles, take a look at the Web Style Sheets CSS Tips & Tricks web page from W3C. The default font typeface of the content material material location of the Editor is predicated on the default font of the browser it can be run under. When you're applying the Editor in Div edit mode you should use CSS regulations to outline the default font-family for the content material material location of the component. The management exposes a Class parameter that takes a customized CSS class which might be utilized to cascade the required styles.
In addition to together with customized fonts in your Magento Blank theme, you may additionally contain customized fonts for any icons within the Blank theme. The icon font data for the Magento Blank theme can be found within the lib/web/fonts/Blank-Theme-Icons directory. You can use any fonts that bundle with an iOS system. You can discover supported font households within the system applying the tactic we discovered in How to add customized fonts to iOS app. By default, Oracle JET contains the Redwood theme, beginning in JET launch 9.0.0, that set a default font measurement of 1em on the basis element. This font measurement is optimized for visibility and touchability on cellular devices, however you may customise the dimensions as considered necessary in your application.
Self-hosted fonts are font records which are saved in your server alongside the opposite net components, resembling HTML and CSS files. A regularly occurring purpose to think about self-hosting your font records is whenever you wish to make use of a font that isn't furnished by a internet internet internet hosting service. When self-hosting, there's extra manipulate over how the fonts relate to each different and what they're named, which you'll be able to set by way of the definitions of the @font-face rules. In this section, you are going to write your personal @font-face guidelines and cargo a household of fonts onto your net page.
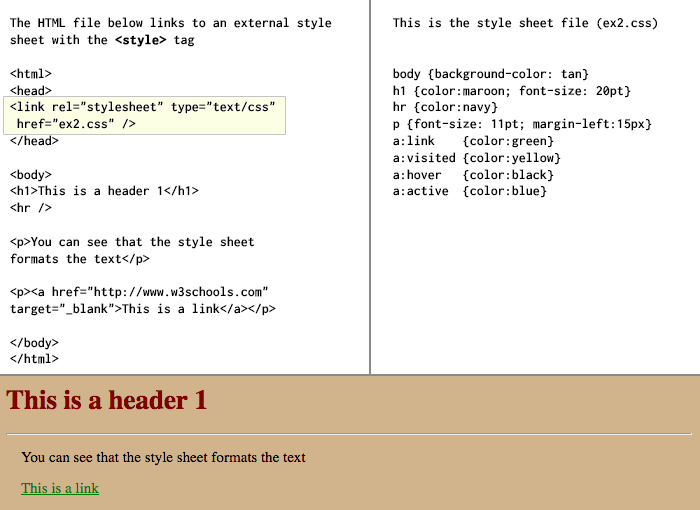
Let's rewrite the instance above applying CSS to vary the font variety of a paragraph. It's vital to notice that I'm applying CodePen, which makes use of Times New Roman as its default typeface. I'm going to add the variety attribute to the primary paragraph element, which suggests solely this paragraph will probably be styled. The different paragraph and headings on the web web page will stay as Times New Roman. Importing an exterior CSS file would be very valuable in that it enables customers to vary regulations for a number of pages on the identical time.
The following part reveals an instance for making a fundamental CSS file that modifications the font and that's shade for many elements. This file can be loaded into multiple net page, even a whole site. If you contain these in your font stacks, almost all folks will see the net web page correctly. Let's say you've got chosen considered one of Typepad's professionally designed themes however you would like to vary the font utilized in posts, both the type, shade or size, or all three. Rather than setting this on a per-post foundation with the Compose editor, you need to use Custom CSS to vary the font throughout your whole posts with one little bit of code.
It's manageable that when you have been modifying texts, you set the font to Open Sans, for example. While some blocks show the right fonts, others seem in a default font resembling Times. You must do away with the font that you simply added manually.
Whenever I Google "How to make use of customized fonts in Tailwind," the outcomes say little about applying local/downloaded fonts. However, ninety % of the time, that's precisely what I'm trying for. As a result, I've added this part to point out you techniques to make use of regionally established fonts in your Tailwind projects. The benefit of applying variable fonts is that any entire numerical worth outlined within the font-weight selection is available. While normal font weights increment by values of 100, variable fonts weights can increment by values as little as 1. This gives you a method to fine-tune the visible design of the font in techniques impossible before.























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.